前回の『テトリス』が開発終了以降も細かなゲームを幾つか作っておりましたが、それから数ヶ月後、1989年12月ごろに手掛けたタイトルが『フラッシュポイント』です。
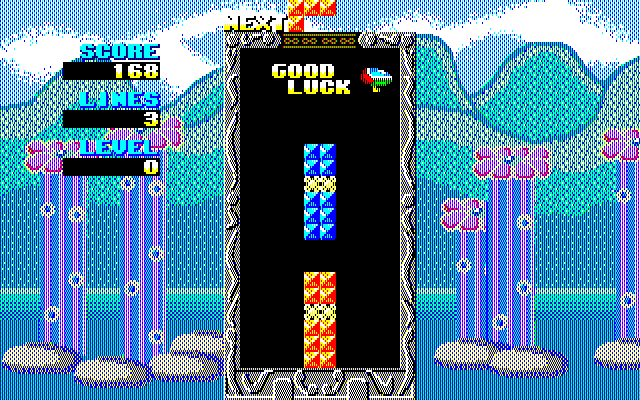
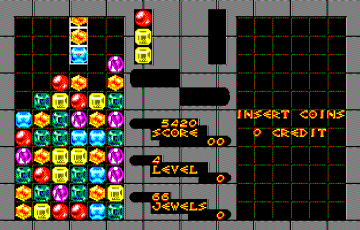
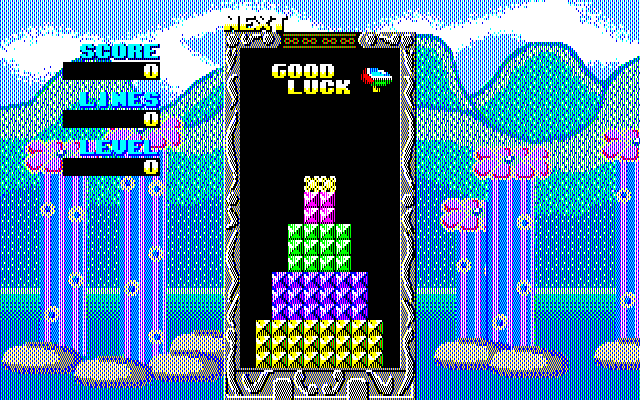
オリジナルはセガが1989年にリリースしたアーケードゲームでして、『テトリス』が「いつまで続けられるか」を競う耐久パズルゲームなのに対して、本作は面クリア型パズルと、ゲーム性は大きく異なるのが特徴です。画面内にある光るブロック「フラッシュポイント」を全滅(数は1つとは限らない)させるのが目的ですが、『テトリス』と違って最初からブロックが配置されており、面によっては消すべきフラッシュポイントまで到達することすら一苦労という、亜流でありながらもなかなかに歯ごたえがあり、独自の魅力があるゲームでした。
基本的に『テトリス』時に作ったメインルーチンを流用できるという理由で着手したのですが、事実、ゲームそのもののプログラムはそれほど苦心はしていません。フラッシュポイントの全滅判定も、ステージデータを読み込む時に総数をカウントしておき、ゲーム中にブロックを消した時にフラッシュポイントが含まれているかを判定、その数の分だけ総数から引き算すればよいのですから。
前回の記事で触れた『テトリス バージョンⅡ』を作る前のことですから「ブロックがちらつく」「キーレスポンスが良くない」「速度が遅い」といったアルゴリズムに起因する欠点はありましたが、本作を移植するにあたって図らずも二つの挑戦をすることとなります。

初めてゲーム画面用1枚絵を描く
ひとつはゲーム開発の工程で、グラフィック画面のデータ制作を初めて行ったタイトルである点にあります。
実はこれまでの自作ゲームはほとんどグラフィック画面を使わずにPCGを使って画面づくりをしていました。逆に言えばそれだけX1のPCG機能の使い勝手が良かったわけですが、ゲームの見栄えを意識する上でグラフィック画面の活用も必須課題となっていたのです。
前作の『テトリス』ではビデオデジタイズした背景を素材に使いましたが、当時家庭用には一切移植されていなかった『フラッシュポイント』では望むべくもありません。そこで、シャープから発売されていたグラフィックツール『X1 Z’sSTAFF』を使ってタイトル画面やメイン背景を作成することにしたのです。
PCGで細かなドットキャラクターは散々作ってきた私ですが、ゲーム用の1枚絵を描くのはこれが初めてでして、以後の開発にこのときの経験が大きく活きることとなりました。

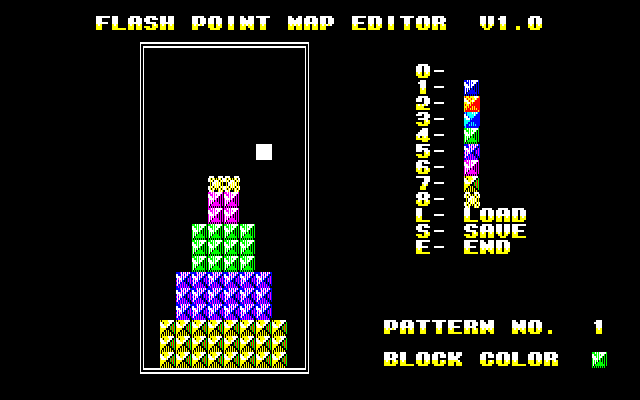
ゲーム開発用ツールを作る
もうひとつは、ゲームそのものではなく、ゲームを開発するための周辺ツールの開発をした点です。
『フラッシュポイント』は全100面というステージ数を持ったソフトですが、100面分のデザインをプログラム上で直接入力するのは、決して効率のいい方法とはいえません。しかも、ゲームのバランス調整の過程でステージデザインを適時加工するには専用のツールがあったほうが良いという結論に到達し、私にとって初めての「マップエディタ」を作ることになりました。
あくまで今回の『フラッシュポイント』用に作ったものなので、他のソフトには流用することは全く想定していない代物ですが、意外にもこの「ツールを作成する」というゲームとは直接関係のない工程が思いの外楽しく、自分の作ったツールで自作のプログラム用データが生成される喜びにしばし酔いしれていたのものです。私の中では、ゲーム本体よりもむしろ「マップエディタ」の開発のほうが印象深かった出来事かもしれません。
ちなみに肝心のステージデザインは、当時のアーケードゲーム情報誌「ゲーメスト」の紹介記事にあった画面写真を参考にしたもので、掲載されていた前半部分のステージしかアーケード版に準拠していません。今ならYouTubeや画像検索で後半ステージのレイアウトがわかるので、それを見ながらアーケード版と同じステージデザインを「マップエディタ」でデータ修正するのもアリかもしれませんね。

ほとんど移植例がない珍しいタイトル
『フラッシュポイント』はなぜか家庭用ゲーム機にほとんど移植されておらず、後年になってPS2版が発売されたのが唯一の移植例です。そう考えれば、対外的に公開していなかったとはいえ数少ない移植例として、ちょっとは自慢ができる存在なのかもしれません。